Tribute Page

- Level: Basic.
- FCC requrements:
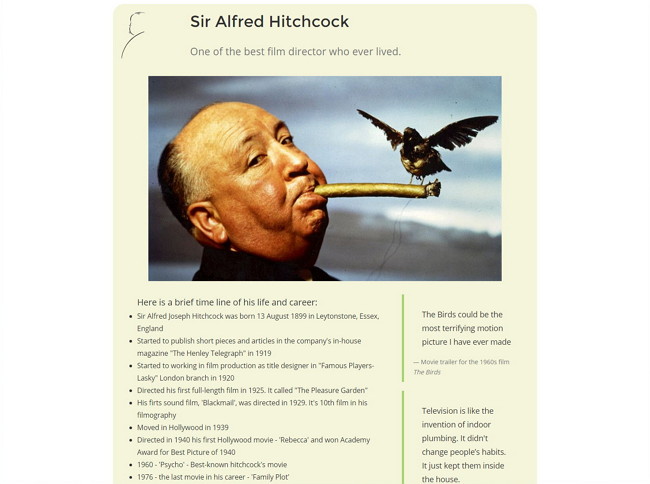
- A tribute page with an image and text
- Should contains link that will take user to an external website with further information on the topic
- Instructions page
Actually, this was my 3rd project. Because when I've started FCC, there was no such project in the curriculum. So I had had some experience already and there was not a big deal. The main purpose of the Tribute Page is to practice Bootstrap skills that FCC teaches. So here it is - Bootstrap, some custom CSS styling and no JS.
go to the project pagePortfolio

- Level: Basic.
- FCC requrements:
- User should be able to access all of the portfolio webpage's content just by scrolling
- Different buttons that will take user to the portfolio creator's different social media pages
- Thumbnail images of different projects the portfolio creator has built (or just placeholders)
- User should be able to navigate to different sections of the webpage by clicking buttons in the navigation
- Instructions page
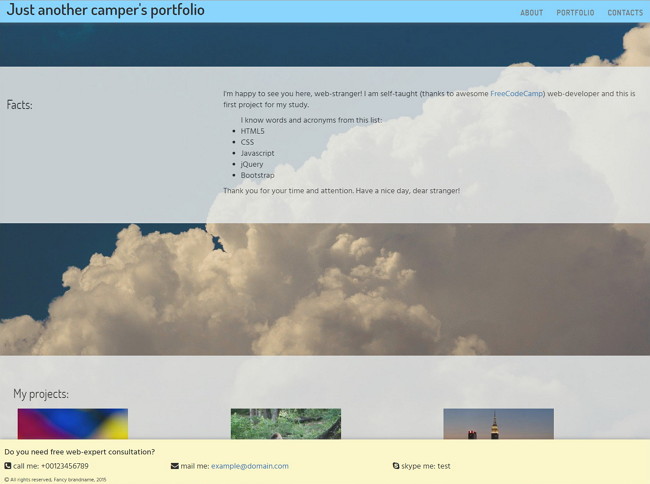
Here is my first page ever and it's ugly. I used Bootstrap and CSS here. Almost mobile friendly (I had to hide that footer on mobile...)
go to the project pageQuote Machine

- Level: Intermediate.
- FCC requrements:
- There should be a button to show a new random quote here
- And button to tweet out a current quote
- Instructions page
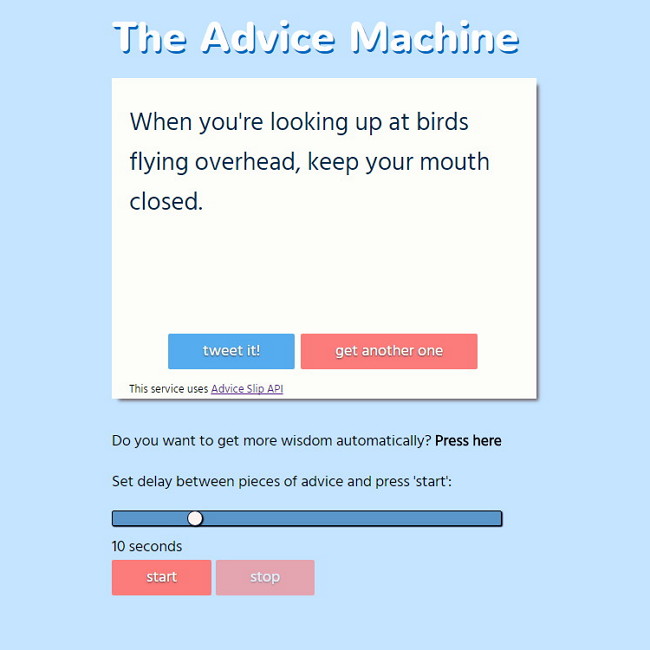
Finally! Here is the place where magic begins!
I've added special flavor here and made the project more advanced that FCC requires. I got the idea that automated change of the content would be great. Sort of 'slideshow' - make a cup of tea, press the button and get pieces of advice automatically.
Technological side: jQuery, getting new advice with API calls to Advice Slip, Page Visibility API (so my app can pause the slideshow if browser tab is inactive and continue to play when user came back). Struggled a lot with that slideshow feature until found WindowTimers browser's interface.
Also it looks OK on mobile.
go to the project pageLocal Weather

- Level: Intermediate.
- FCC requrements:
- App should show the weather in user's current location
- A different icon or background image (e.g. snowy mountain, hot desert) depending on the weather
- A button to toggle between Fahrenheit and Celsius.
- Instructions page
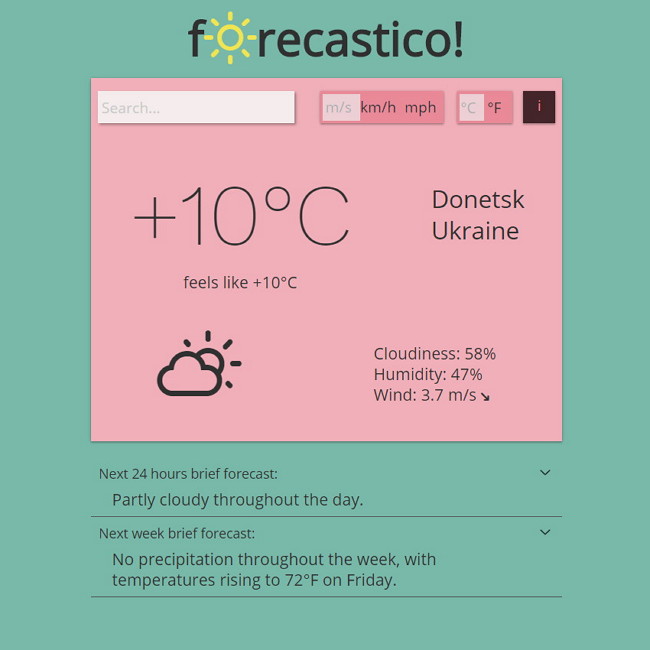
Had fun when I had been doing it. I've made advanced features in this project too - search other cities and forecasts. Honestly, I only integrated the search widget from magnificent Teleport - it multilingual and has autocompletion. Really neat thing, thank you, Teleport! Accordion element is not mine too.
But I'm not only use freebies in this project - here is a lot of jQuery (I have to use pure JS too - but jQuery is so convenient...). I like that 'fetcherMaker' function with another functions inside - nice illustration of closures. And the way how I get data from JSON with these functions passing different arguments in it. Also, I keep user settings using Web storage API for it. And I've made different presets: Fahrenheit and mph for US users (and other countries where °F in use) and Celsius with m/s for other users.
UI side: I've builded layout with flexboxes. And it's mobile-friendly, yay!
go to the project page[under construction] Wikipedia Search

- Level: Intermediate.
- FCC requrements:
- User can search Wikipedia entries in a search box and see the resulting Wikipedia entries
- User can click a button to see a random Wikipedia entry.
- Instructions page
[postponed] Calculator

- Level: Advanced.
- FCC requrements:
- Add, subtract, multiply and divide two numbers
- 'A clear button' which can clear the input field
- Chaining mathematical operations together until user hit the equal button, and the calculator will tell the correct output
- Instructions page
When I've started FCC this project was right after 'Quote Machine'. I had been starting to build it, but the curriculum had changed and it's in advanced category now.
But it was good for me. Because I stuck here for a long time, rebuilding algorithm from scratch three times and still haven't got it. The fact is that I don't like how the reference calculator which FCC gave works. I try to copy simple mode of Windows calculator, but without memory and operations history. And it turned out that it's not as simple as I thought.
Though I already have calculator's UI and input from a keyboard:)
go to the project page